WordPressを使ったブログの初め方

いままで無料のブログを使っていましたが、
下記の理由からWordpressをつかってみようかなと思いました。
理由
- いつサービスが終了するかわからない。
- 変な広告が入る。
- グーグルアドセンスが通らない。(会社による)
- WordPressを使ってみたい。
こんな理由からドメインの取得と、レンタルサーバーを
借りてwordpressでブログを立ち上げることにしました。
自分が実際やったブログの初め方について説明します。
ブログの内容を決める
自分の興味があって、続けられる内容を探しました。
興味がなければブログの更新も億劫になって続けることが困難になります。
それから、情報発信の範囲を考える。
どこまで専門的な内容にするか?
専門的な内容であればその情報を求めてブログを見てくれる人が多くなります。
ただし、専門的な内容なためブログの更新が難しくなってきます。
日記的内容にすれば更新は楽になりますが、内容的には薄くなりがちです。
毎日更新したかったので、日記的内容も含めるブログとしました。
ブログの名前を決める
どんな内容のブログなのか判るような名前を考える。
なるべく短く、覚えやすい。ネガティブなのはやめる。
それから、ネットで検索されやすいキーワードを含んだもなど。
どんな内容かわかるような名前にするのも重要ですね。
最後はWEBで検索して被っていないかを調べました。
ドメインを取得する
自分用のブログのドメインを取得しました。
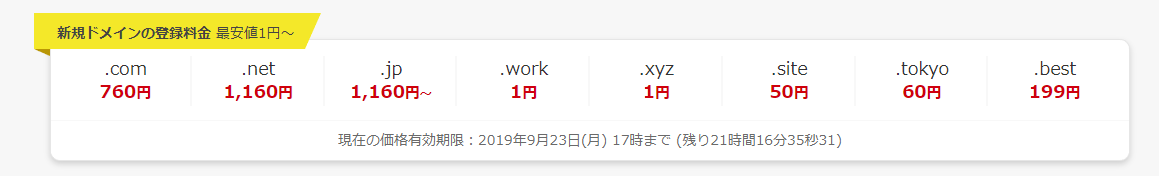
値段は年間1000円くらい。
ドメインは「お名前.com」で取得

理由として、人気があるということと、株主優待がつかえるので選びました。

ドメインの語尾の部分ですが、ネットで調べた限りでは、.comで問題なしとあったので、.comとした。

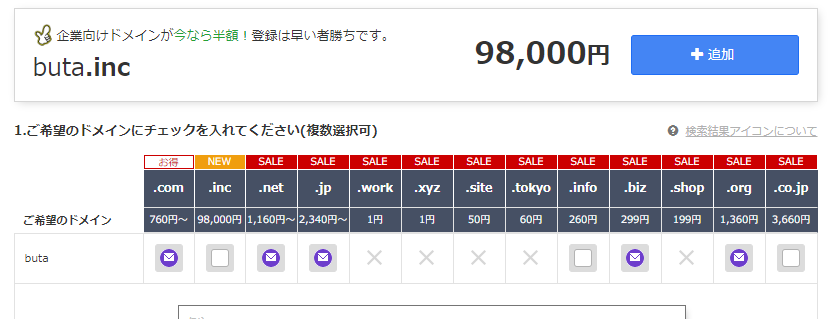
自分の好きなドメインを入力すると、上の画面が表示されて値段と使えるドメインなのかがわかります。
申込時の注意点は情報が駄々漏れになるのでWhois情報公開代行を必ずチェックする。
レンタルサーバーを借りる
レンタルサーバーはロリポップ借りました。

理由としては
- 安い
- 株主優待が使える
- 実績がある。
利用人数も多く、株主優待も使えるので選びました。
サービスはグレードがあり、ダウングレードは認められないのと、WordsPressが使用できるのがライトプランからだったので最初はライトを選択。
グレード別の料金
- エコノミー 月額100円
- ライト 月額250円~
- スタンダード 月額500円~
- ハイスピード 月額1000円~
- エンタープライズ 月額2000円~
ドメイン設定
ドメイン設定
ロリポップでドメインを取得すると設定の手間はなくなるようです。
お名前.comでドメインを取得すると設定をしなくてはいけません。
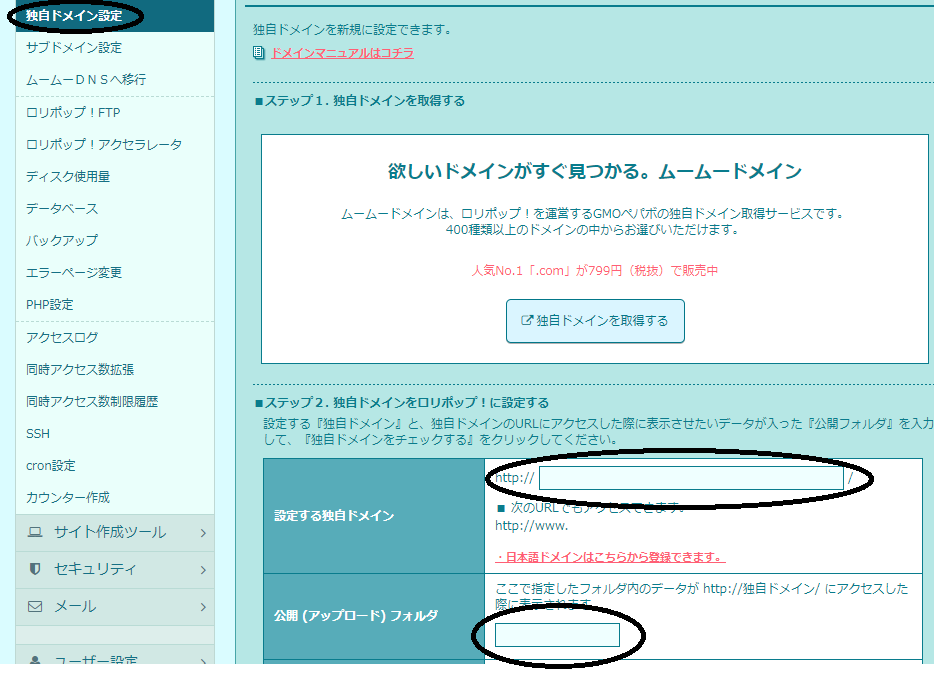
ロリポップドメインの設定方法

独自ドメイン設定の中の黒丸を入力していく。
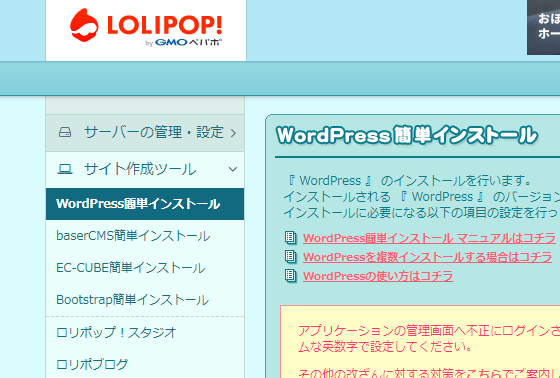
wordpessインストール
ロリポップ内でWordPress簡単インストールを使用しました。

テーマ選び
初心者なのでシンプルで、SEOのプラグインが必要ないLuxeritasを使用

ここからテーマをダウンロード
プラグインを入れる
プラグインは入れませんでした。
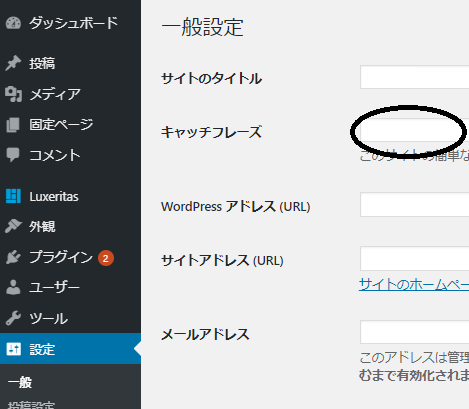
タイトル名補足変更
タイトル名の下の説明を消したい
変更方法

設定の中のキャッチフレーズを変更する。
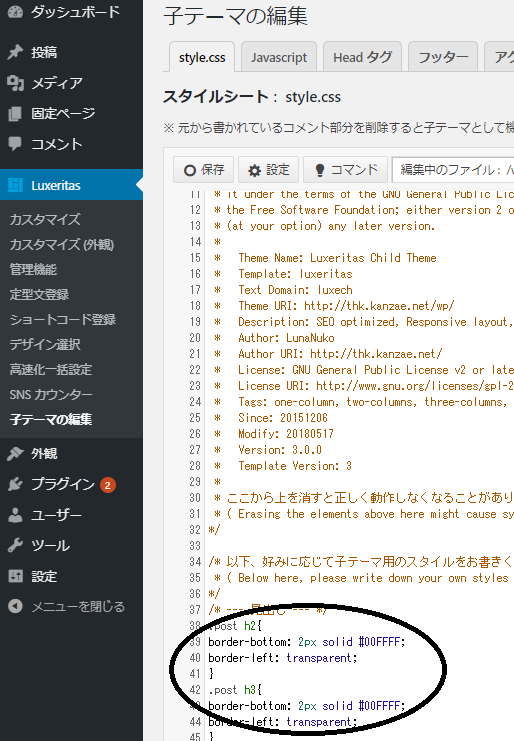
見出し変更
見出しの変更方法
子テーマの編集の丸で囲っている場所にコードを入力

入力したコード
border-bottom: 2px solid #00FFFF;
border-left: transparent;
}
.post h3{
border-bottom: 2px solid #00FFFF;
border-left: transparent;
}
.post h4{
border-bottom: 2px solid #00FFFF;
border-left: transparent;
}
目次の作り方
簡単な目次の作り方
投稿の入力するところでShift+ctrl+alt+Mでhtml入力画面になる。
下記をコピペ
<div style="text-align:left;padding:10px;border-color:#cccccc;border-width:2px;border-style:solid;width:90%;background:#f0ffff;"><b>目次</b>
<a href="#1″>見出し1</a>
<a href="#2″>見出し2</a>
<a href="#3″>見出し3</a>
<a href="#4″>見出し4</a>
<a href="#5″>見出し5</a></div>
<h3 id="1″>見出し1</h3>
ここから文章入力。
<h3 id="2″>見出し2</h3>
ここから文章入力。
<h3 id="3″>見出し3</h3>
ここから文章入力。
<h3 id="4″>見出し4</h3>
ここから文章入力。
<h3 id="5″>見出し5</h3>
ここから文章入力。

こんな感じになります。













最近のコメント