ブログWordPressにツイッタータイムラインをサイドバーに貼りつける方法
よくブログのサイドバーでツイッターを表示させているのを見かけます。
自分も表示させたくてやってみたら、案外簡単に設置することが出来ました。
今回はWordpressで作っているブログでツイッターのタイムラインの表示の仕方を紹介します。
このブログで取付けている設定をそのまま説明したいと思います。

ツイッター上での作業
1、 ツイッターのプロフィール画面に行きます。
ここではブログに貼り付けたいツイッターのプロフィールに行きます。
2、 プロフィール画面URLをコピーします。

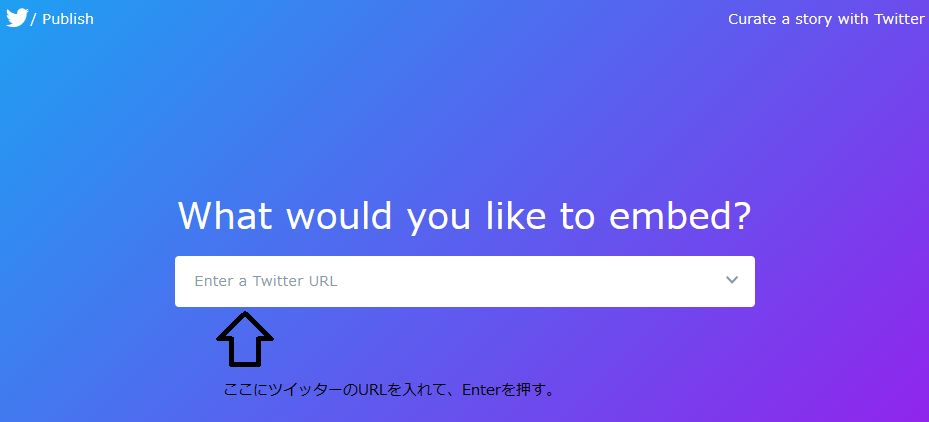
3、コードを作るページに行きます 。
ここのページでコードを作ってもらえます。
4、 プロフィール画面のURLをペーストしてENTERキーを押します。

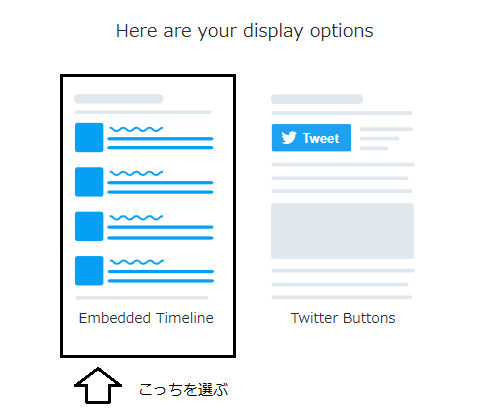
5、 Embedded Timelineを選択します。
このブログでは“Embedded Timeline”を使ってますしこちらの方がお勧めです。

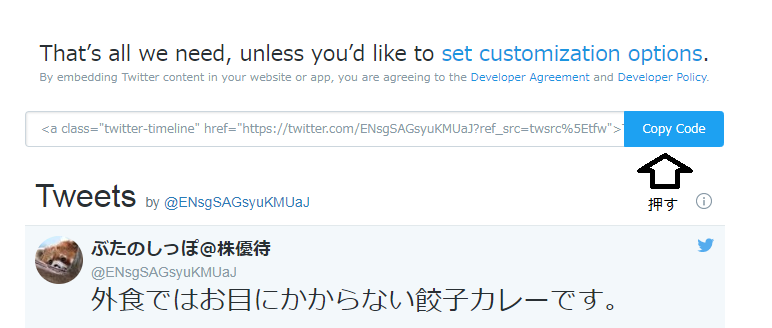
6、 コードが生成されるのでCopyCodeを押してコピーしておきます。
作業の途中でコピーが解除された場合は再度コピーが必要です。
作業終了までページは開きっぱなしにしておいた方がいいです。

WordPressでの作業
1、 WordPressにログインします。
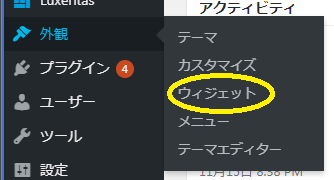
2、 外観_ウィジェットを選択

3、 テキストをスライドさせて、汎用サイドバー(タイトルH3・・)の入れたいところに移動させます。
サイドバーの表示したいところに移動しておきます。

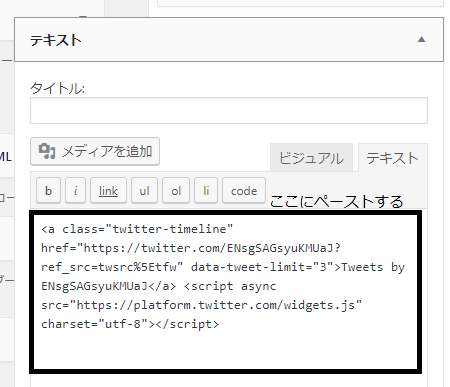
4、 テキストを開いて、ツイッターで生成したコードペーストします。
コピーが解除されていれば、再度コピーします。

5、 保存を押します。
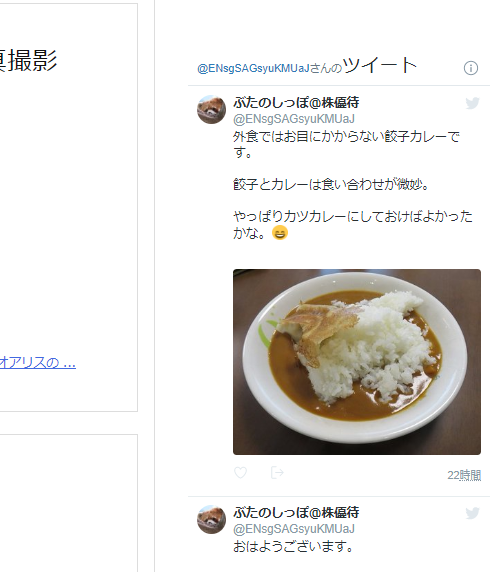
6、 ブログを表示させて確認します。

こんな感じで表示されます。
ちょっと調整
このままだと表示されるツイートが多かったので、調整しました。
コードが下記のように生成されますが、書き加えることによってカスタマイズできます。
<a class="twitter-timeline" href="https://twitter.com/ENsgSAGsyuKMUaJ?ref_src=twsrc%5Etfw">Tweets by ENsgSAGsyuKMUaJ</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8″></script>
↓
<a class="twitter-timeline" data-tweet-limit="3″
href="https://twitter.com/ENsgSAGsyuKMUaJ?ref_src=twsrc%5Etfw">Tweets by ENsgSAGsyuKMUaJ</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8″></script>
黄色い部分を付け加えてツイート数を3つまで表示に固定しました。













最近のコメント