WordPressの「行間スペース消されるしまう」を改善

行間が反映されない
WordPressでブログを書き始めたときから、WordPressのエディターで行間を空けてもWEB上で反映されなかったんですよね。

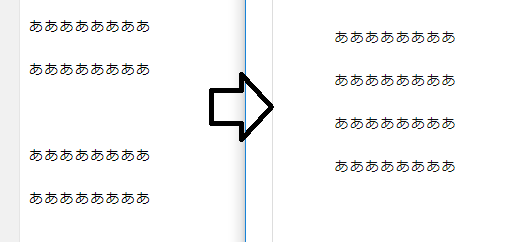
こんな感じ。
文章の行間を空けないと、ブログ記事が読みにくいという状態になっていまします。
これでは読んでくれている方も、ストレスが溜まってしまいます。
一時しのぎの対応策
仕方ないので、いままではコードを入れて行間が空くように対応してました。
- <p style="margin-top: 25px; margin-bottom: 25px;">
上記のコードを区切りたいところに挿入していたわけです。
しかし、毎回こんなことをしていては当たり前ですが面倒です。
TinyMCE Advancedがいいらしい
そこでネットで調べたら「TinyMCE Advanced」のプラグインでなんとかなるらしい。
ということで、試しに導入してみました。
結果としては、バッチリ行間も反映されるようになりました。
導入方法
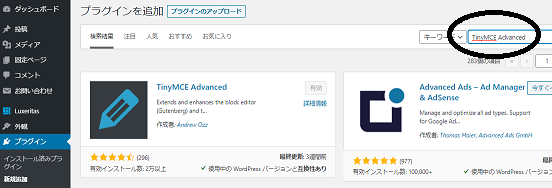
wordpress プラグインの中の新規追加を選びます。

検索窓からTinyMCE Advancedを検索。
TinyMCE Advancedが表示されるのでインストールをします。
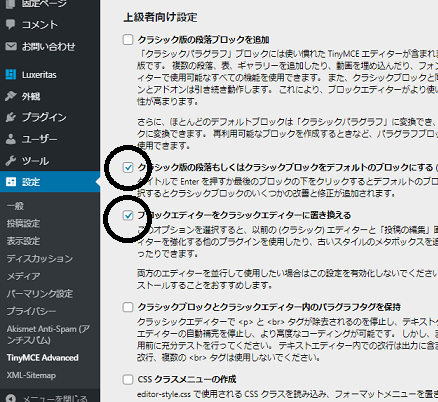
次に設定のTinyMCE Advancedを選んで下の丸の部分にチェックをいれる。

使ってみての感想
エディターの行間がそのまま反映さるようになりました。
WordPressのエディターの配置が変わってしまったので、最初は戸惑いましたが、機能は全く問題なかったので、結果的には満足です。












最近のコメント