WordPress ブログ文章の囲み方 囲み枠を付ける手順 おすすめテンプレート紹介

ブログ記事でよく見かける文章の囲み枠。
こんなやつ
囲み枠を使うと、文章が読みやすくなったり、ブログの記事が格好よく見栄えが良くなるなどの効果があります。
文章の囲み枠の付け方と、ブラグインによる囲み枠を簡単に使用する方法を紹介します。
文章に囲み枠を付ける方法
コードの貼り付けると囲み枠を付けることができます。
実際のやり方を下記に説明します。
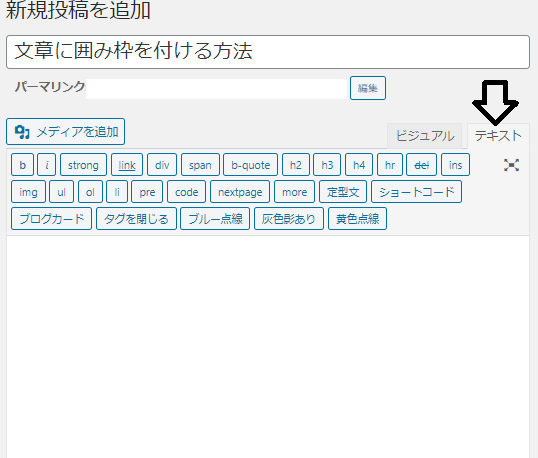
投稿画面のテキストを選びます。(矢印のところ)

下記のコードをコピペ
ここに文章を書く
</div>
ビジュアルい戻すと、囲み枠で囲まれます。
囲み枠を簡単につける方法
はっきり言って、コードを毎回コピペするのは面倒だと思います。
AddQuicktagプラグインを入れることによって、各段に作業が軽減できます
使い方は範囲を選択して、ボタンを押すだけ。
最初にボタンの設定が必要になりますが、作業は大幅に楽になりますよ。
AddQuicktagをインストールする。
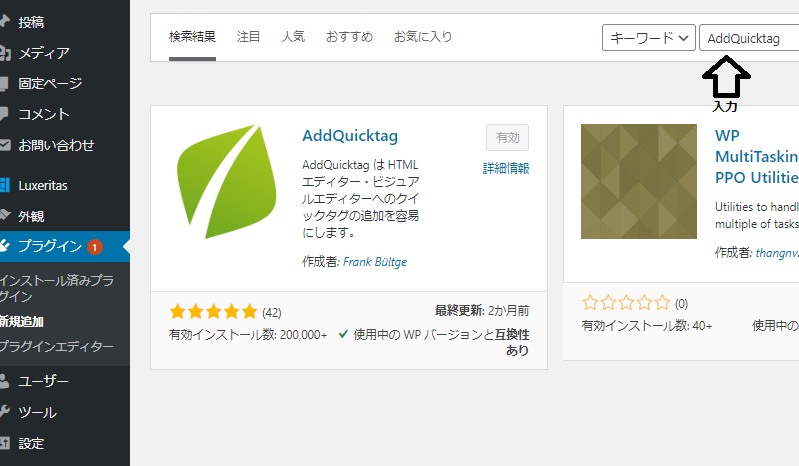
プラグイン_新規追加から「AddQuicktag」を検索窓に入力して検索。(矢印のところ)

AddQuicktagが検索表示されるので、インストールをする。
AddQuicktagの設定
WordPressのメニューから、プラグイン_インストール済みプラグインの画面に行く
AddQuicktag有効化されていない場合は、有効化にする。
次に設定ボタンを押す。
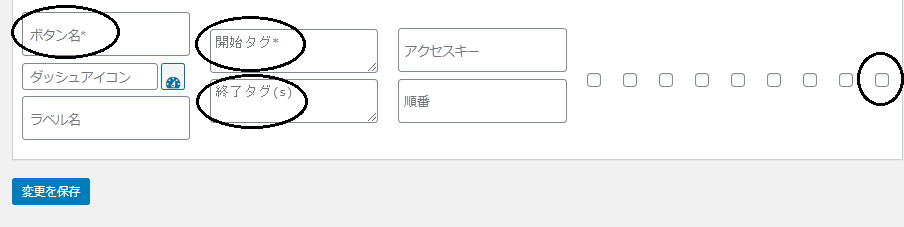
設定で必要な項目は
- ボタン名
- 開始タグ
- 終了タグ
- チェックを入れる

丸で囲んでいるところに入力します。
設定ボタン名
自分の好きな名前を入れる
例えば青い囲みの場合は
青い囲みなど
開始タグ
ここには、囲いのコードを入れる
例
終了タグ
文章の終わりに入れるタグが入る
チェックを入れる
一番右のチェックを入れる
すると全部のチェックが入る。
最後に「変更を保存」を押す。
この時、私の場合は403エラーが出てしまいました。
レンタルサーバーでWAF設定を有効にしていると発生してしまうようです。
一時的に無効に設定しましょう。
AddQuicktagの使い方
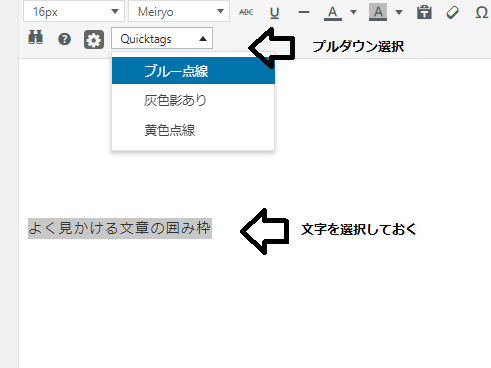
投稿作成画面で囲みたい文章を選択する。
投稿作成画面の中にQuicktagsある
プルダウンでAddQuicktagの設定をした囲み枠のボタン名を選択する。

文章に囲み枠が付く

おすすめテンプレート
少ないですが、おすすめのテンプレートです。
他に有名なブロガーさんが、紹介されていますのでそちらを参考にした方がいろいろ見れると思います。
注意点としては、コードをコピペするときに、"が”の大文字になっている場合があります。
例えば
<div style=“border: 1px dashed #0CF; padding: 10px; border-radius: 10px;“>ここに文章を書く</div>
緑色の部分が大文字”になっていると反映されませんので注意してください。
①













最近のコメント